Whether you just bought Consult Pro Template, or are simply having a look, we are happy to have you here. As you might know, Consult Pro is built on Webflow - the powerful no-code tool for creating websites. If you are already familiar with it, I'm sure editing this template will be a piece of cake.
This documentation covers general rules of working with Webflow that we thought are worth sharing.
On the other hand, if it's your first time using Webflow, you might want to have a look at Webflow university and their 101 crash course.
Below you can find some general rules regarding styling your template.
In Consult Pro Template template we've used Color Swatches. It means that you can change color in one place, and it will be applied to all the elements that share the same swatch.
To change color swatches:
See the video below for mini-tutorial.
Consult Pro Template is using one additional font, called Satoshi. It can be downloaded at Fontshare. This font is 100% free for personal and commercial use.
Satoshi is applied to the Body of the website, and because of that, it is automatically applied to all paragraphs and text blocks. You can change it globally by:
See the video below for mini-tutorial:
Satoshi is also applied to headings (H1-H6). You can also edit them same way by:
All of the icons are in the .svg format, so changing the Color Swatches on the website will not affect them. You can download these icons from the "Assets -> Icons" tab, and edit them in your design software (Photoshop, Figma, Sketch etc.). You can also upload your own icons directly.
Below you can find some general tips on editing template's copy and images.
When it comes to copy, in Webflow we distinguish two different copy types - static content and dynamic content (CMS).
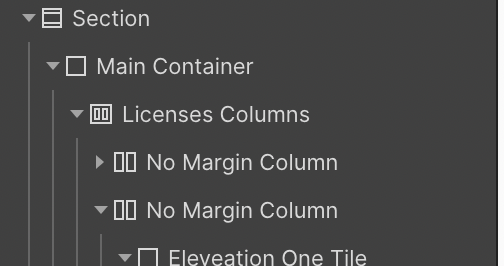
To quickly distinguish these copy types you can have a look in the navigator tab, where static content will be displayed using white font.

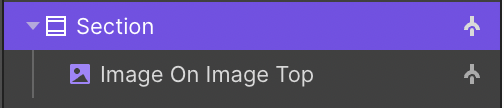
And dynamic content will be displayed using purple font color.

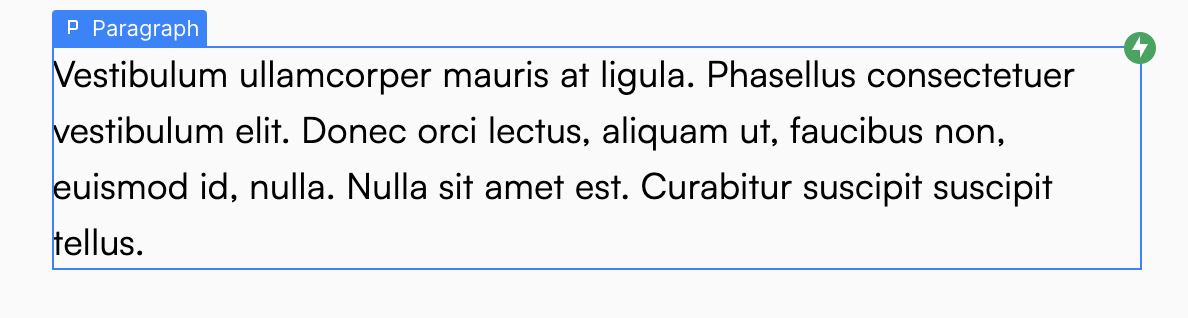
You can also directly see which element is static and which dynamic, by directly hovering over it in the designer space. The static content will have a blue border around it.

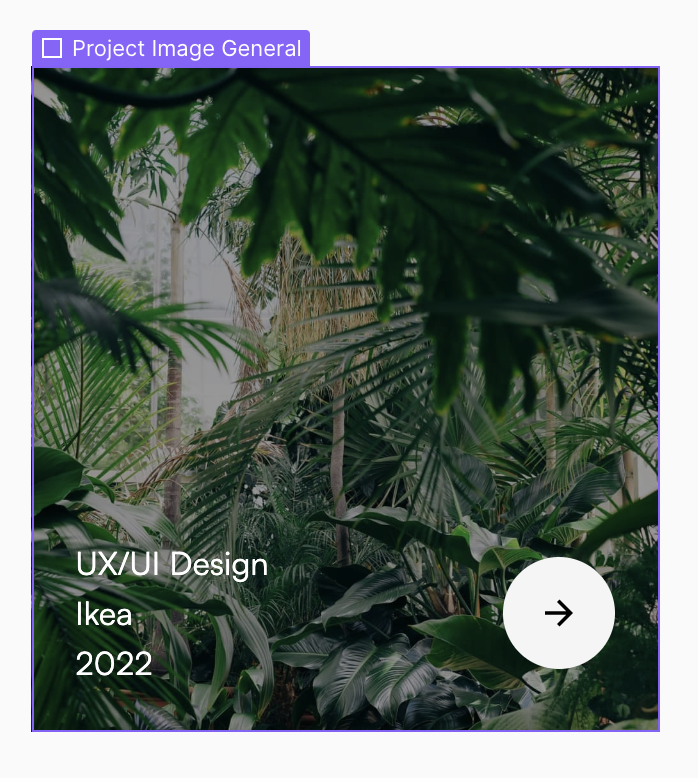
And dynamic content's border will be purple.

Every copy, but the CMS related one, is a static content. It means that you need to edit it directly on the page.
You can edit static content in two ways:
Check the video below to see how to edit static content in the "Designer mode".
Editing dynamic content is very easy, but can be a little confusing at the beginning. This type of content you will need to edit through collections. Once you get it, it's as simple as filling in the web form.
To edit dynamic content:
You can read more about editing collections and working with Webflow CMS on their university page.
There's two different image types used in this template - normal image and background image. You might notice that we used normal images mostly for icons, and the big images are implemented as a background image.
To edit normal image:
To edit background image:
Have a look at the video below to see how to edit background image.
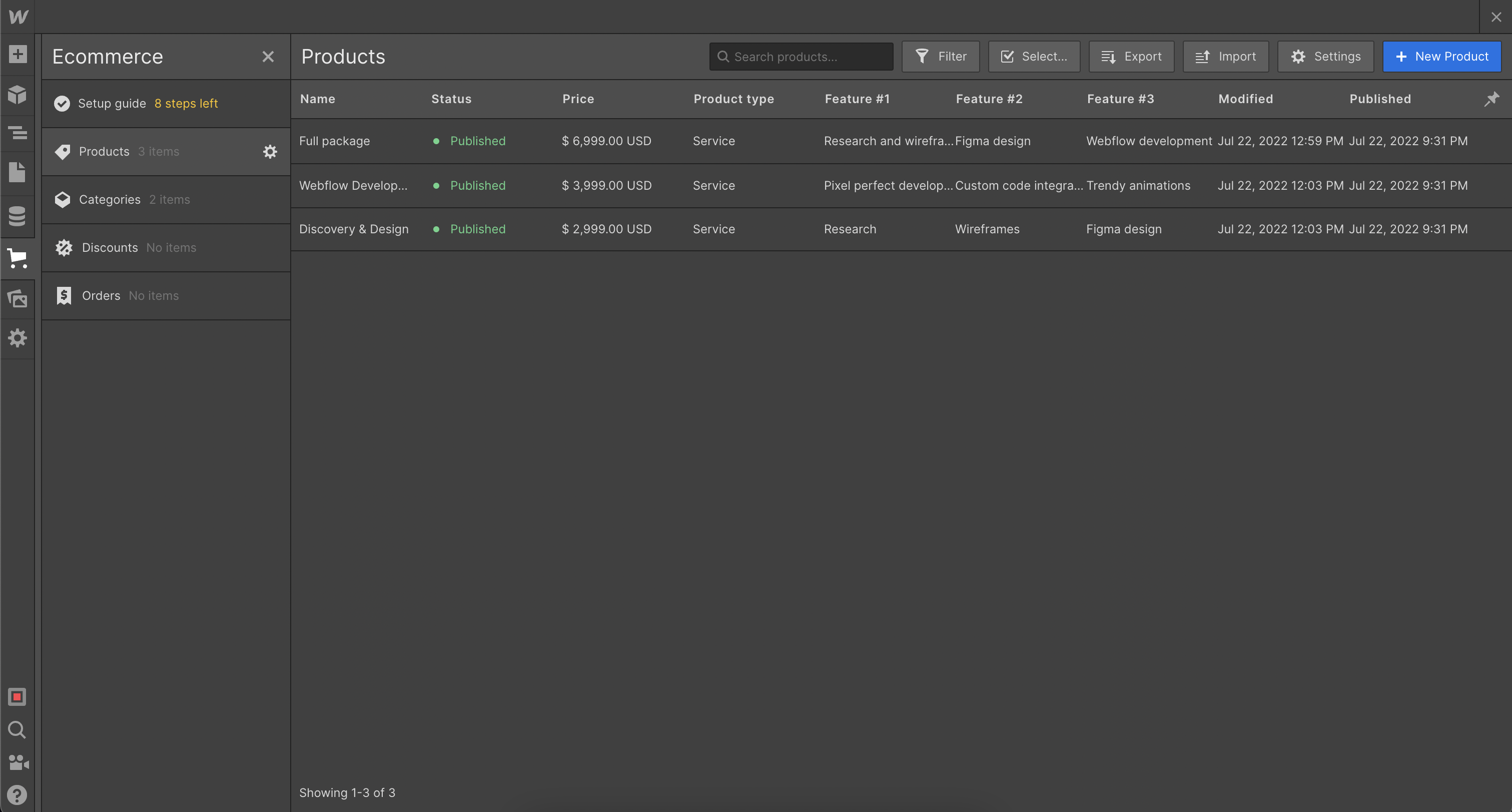
Editing your eCommerce products is very similar to editing dynamic content.
To edit your products:

If you purchased Consult Pro Template we offer you basic support. For questions directly related to our template please leave us an email on templates@wavesdesign.io
For questions connected to using Webflow as a tool please have a look at their university or contact their support.
If you are looking for somebody to customize your template just let us know at templates@wavesdesign.io